می خواهید در عرض چند دقیقه یه سایت رو بالا بیارید؟ پول اضافی ندارید به طراح سایت یا کدنویس بدید؟ از سر و کله زدن با کدهای اجق وجق CSS خوشتون نمیاد؟ خب باید بگم گوگل بهترین نتیجه برای عبارت "بوت استرپ (Bootstrap) چیست؟" را به شما نشان داده است...
بوت استرپ (Bootstrap) چیست؟
بوت استرپ یا Bootstrap به زبان ساده مجموعه ای از ابزار های آماده طراحی وب است که کار ساخت صفحات اینترنتی را بسیار راحت و سریع تر می کند.
با استفاده از بوت استرپ دیگه لازم نیست کلی وقت واسه نوشتن کدهای CSS برای صفحه آرایی وبسایت تان صرف کنید و تمامی این کدها از پیش نوشته شده اند. (مثل منو ها، دکمه ها، فرم ها، جداول، اسلایدر و از این دست ابزار ها)
اگر بخواهیم تعریفی فنی تر از "بوت استرپ چیست؟" را ارائه دهیم طبق تعریف سایت رسمی:
بوت استرپ (Bootstrap) متداول ترین فریم ورک CSS, HTML و JavaScript برای توسعه ی پروژه های تحت وب ریسپانسیو است.
یعنی بوت استرپ علاوه بر اینکه ابزار های کاربردی فراوانی را برای طراحی وب در اختیار شما قرار می دهد، خیالتان را نیز از بابت نمایش درست سایت یا اپلیکیشن شما در دستگاه های کوچک تر نظیر موبایل و تبلت نیز راحت می کند. همچنین این فریم ورک با آخرین نسخه های مرورگر های مختلف چون گوگل کروم، فایرفاکس، اپرا، سافاری و اینترنت اکسپلورر کاملا سازگار است.
مزایا و نقاط قوت بوت استرپ (Bootstrap) چیست؟
چرا باید از بوت استرپ استفاده کنیم؟
.
.
خب چرا نکنیم؟! وقتی این همه دلیل و توجیه برای استفاده از آن وجود دارد...
- هماهنگی در کدنویسی. سبک کدنویسی بوت استرپ شاید بهترین نباشد اما برای بیشتر کدنویسان وب کاملا آشناست به همین دلیل اگر عضو یک تیم هستید یا اگر ممکن است فرد دیگری پروژه شما را در آینده دست بگیرد با استفاده از بوت استرپ لطف بزرگی به خود و دیگران می کنید.
- پشتیبانی وسیع. تعداد زیادی از کدنویسان در داخل و خارج کشور بوت استرپ را پشتیبانی می کنند و هر جای کار که به مشکل برخورد کردید می توانید روی کمک آن ها حساب کنید.
- راه اندازی آسان. می خواهید کار خود را سرعت ببخشید و در عرض چند دقیقه یک سایت رو بیارید بالا؟ خوشبختانه Bootstrap دقیقا برای این منظور ساخته شده است.
- لازم نیست کدنویسی زیاد بلد باشید. کار با بوت استرپ فوق العاده آسان است و لازم نیست خوره ی کدنویسی باشید تا بتوانید با آن کار کنید.
- سفارشی سازی. کیه که از یه چیز سفارشی بدش بیاد؟! تقریبا تمامی المان های Bootstrap با چند متغیر ساده قابل تغییر و سفارشی سازی اند.
- افزونه و قابلیت های فراوان. اگر امکاناتی که پکیج Bootstrap در اختیارتان می گذارد برایتان کافی نیست، همواره می توانید از افزونه های فراوانی که دیگر کدنویسان برای این فریم ورک نوشته اند استفاده کنید.
- تم های آماده. اگر خودتان حوصله سفارشی سازی قالب را ندارید می توانید از طیف وسیع تم های آماده استفاده کنید.
- ریسپانسیو. با بوت استرپ لازم نیست نگران نمایش درست سایت تان در گوشی های هوشمند یا تبلت ها باشید.
- سازگار با مرورگرها. اگر در کدنویسی وب سر رشته داشته باشید می دانید که اطمینان از سازگاری سایت با تمامی مرورگر ها کابوس هر کدنویسی است! Bootstrap با پشتیبانی از مرورگر های متداول امروزی خیالتان را از این بابت راحت می کند.
- سازگاری با دیگر فریم ورک ها. بوت استرپ به خوبی با دیگر فریم ورک های محبوب نظیر React, Angular, jQuery و ... سازگار و هماهنگ است.
معایت و نقاط ضعف بوت استرپ چیست؟
5 و تنها و 5 دلیل است که ممکن است باعث شود کسی از بوت استرپ استفاده نکند...
- حجم زیاد. اگر بخواهید بوت استرپ را به همراه تمام خدم و حشم اش استفاده کنید سایت و کاربران شما باید حجم زیاد آن را به دوش بکشند مگر اینکه فقط ابزار های ضروری فریم ورک را در فایل نهایی بگنجانید.
- وبسایت های شبیه به هم. اگر Bootstrap را شخصی سازی نکنید، سایت شما شبیه به میلیون ها سایت دیگر که همگی از این فریم ورک استفاده می کنند خواهد شد.
- HTML شلوغ. نام کلاس های بوت استرپ باعث می شود کدهای HTML شما بسیار شلوغ و نامرتب به نظر برسند که این موضوع اندکی کدنویسان آینده سایت را ناراحت می کند.
- نیاز به کلی بازنویسی دارد. طرحی که باید پیاده کنید خیلی خاص است؟! راه حل ساده: از بوت استرپ استفاده نکنید چون باید تقریبا تمامی کدهای آن را از نو بازنویسی کنید.
- با Bootstrap حال نمی کنید! این مورد نقطه ضعف تمامی فریم ورک هاست. خیلی ها دوست دارند کدهایشان را خودشان بنویسند و نمی خواهند دیگران برایشان تعیین تکلیف کنند. پس اگر با Bootstrap حال نمی کنید خودتان را مجبور به استفاده از آن نکنید 😎
چه نوع سایت هایی را می توان با Bootstrap ساخت؟
هر سایتی که فکرش را بکنید!
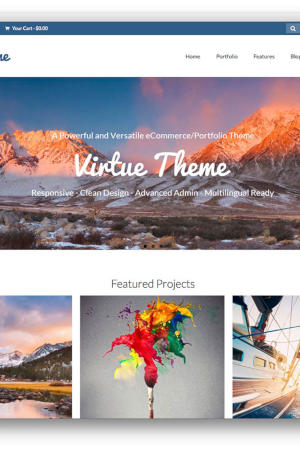
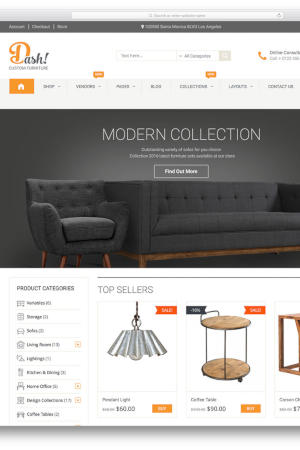
بوت استرپ فریم ورک انعطاف پذیری است و می توان از آن جهت ساخت نمونه های مختلف سایت همچون وبلاگ، مجله خبری، رزومه، فروشگاه اینترنتی و حتی پنل مدیریت نیز استفاده کرد. در زیر تعدادی از این نمونه ها را برای شما آورده ایم...
آیا یاد گرفتن بوت استرپ سخت است؟
خیر به هیچ وجه!
در عرض چند دقیقه می توان با تمامی امکانات اصلی بوت استرپ آشنا شد و یک سایت ساده را راه اندازی کرد. Bootstrap از کدهای HTML بسیار ملموس و قابل فهمی استفاده می کند و حتی کسانی که آنچنان سر رشته ای در کدنویسی ندارند می توانند از آن استفاده کنند.
البته واضح است که هر چه بخواهید در این دریا غرق تر شوید باید زمان بیشتری برای یادگیری صرف کنید. بوت استرپ قابلیت های فراوانی ارائه می دهد و یادگیری و استفاده از تمامی آن ها نیازمند تمرین زیاد و کسب تجربه است. خوشبختانه منابع آموزشی فارسی و انگلیسی فراوانی در اینترنت جهت یادگیری Bootstrap وجود دارد که یادگیری را بسیار آسان می کند.
بوت استرپ را چه کسی ساخته است؟
توئیتر!!!
.
.
دو شخص در تیم پشت توئیتر با نام های Mark Otto و Jacob Thornton آن را ساخته اند تا بینکدنویسان مجموعه هماهنگی بوجود آورند. پس از دیدن پتانسیل بالای آن این دو شخص تصمیم گرفتند بوت استرپ را به عنوان یک پروژه متن باز در اختیار عموم قرار دهند. بوت استرپ با نام Twitter Bootstrap نیز شناخته می شود.
ممنون توئیتر 🙏
آیا بهتر از Bootstrap هم وجود دارد؟
درست است که بوت استرپ متداول ترین فریم ورک است اما قطعا بهترین نیست!
بزرگ ترین رقیب Bootstrap فریم ورکی با نام فونداسیون یا Foundation می باشد که با وجود اینکه نسبت به بوت استرپ طرفداران کمتری دارد اما فریم ورکی بسیار قدرتمند به شمار می رود. از دیگر فریم ورک های دانه درشت می توان به موارد زیر اشاره کرد...
- Semantic UI
- UIkit
- Materialize
- Bulma
- mini.css
- Material Design Lite
- Spectre
- Kube
- و غیره
اندکی در مورد تاریخچه بوت استرپ
همانطور که گفته شد، بوت استرپ - که در آن زمان Twitter Blueprint نام داشت - در ابتدا به عنوان ابزاری جهت تسهیل فرایند کدنویسی و ایجاد هماهنگی بین برنامه نویسان سایت توئیتر استفاده می شد.
با دیدن پتانسیل بالای بوت استرپ، سازندگان آن یعنی Mark Otto و Jacob Thornton تصمیم گرفتند نام این ابزار را به Bootstrap تغییر داده و به عنوان یک پروژه متن باز، در اختیار عموم قرار دهند.
از آن زمان تاکنون Bootstrap توسط این دو نفر، برخی کدنویسان هسته اولیه و البته خیل عظیمی از مشارکت کنندگان در حال توسعه است. فرایند تکامل بوت استرپ را می توان اینگونه بیان کرد...
- در 31 ژانویه 2012 بوت استرپ 2 عرضه شد. در این نسخه سیستم گرید 12 سطونه با قابلیت ریسپانسیو، پشتیبانی از مجموعه آیکون های Glyphicons و تعداد زیادی ابزار جدید به بوت استرپ اضافه گردید.
- در 19 ژانویه 2013 بوت استرپ 3 عرضه شد. در این نسخه طراحی رابط کاربری فریم ورک به شکل فلت درآمده و از فلسفه Mobile First پشتیبانی شد.
- در 29 اکتبر 2014 پروژه بوت استرپ 4 کلیک خورد. Bootstrap 4 به عنوان آخرین نسخه این فریم ورک پس از حدودا سه سال و سه ماه توسعه در تاریخ 18 ژانویه 2018 در اختیار عموم قرار گرفت (البته نسخه های Alpha و Beta زودتر عرضه شدند!)
ابزارهای کار و یادگیری با بوت استرپ
اگر می خواهید خیلی سریع کدهای بوت استرپ دستتون بیاد و با آزمون و خطا با این فریم ورک آشنا بشید، خوشبختانه ابزارهای گوناگونی برای اینکار وجود دارد! در زیر تعدادی از آن ها را معرفی کرده ایم...
- Bootply. یکی از متداول ترین ابزار های کار و تمرین با بوت استرپ! این ابزار مثل یه جور زمین بازی میمونه.. میتونید انواع کدها، کلاس ها، کامپوننت ها، پلاگین و دیگر ابزار های بوت استرپ را به راحتی تست کرده و حتی ابزارهای مخصوص به خودتان را براساس این فریم ورک درست کنید.
- Codeply. همانند Bootply ولی با امکانات و رابط کاربری بهتر!
- Shoelace. اگر نوشتن کدهای گرید بوت استرپ برایتان دشوار است، قطعا این ابزار به کارتان می آید! Shoelace برای ایجاد ستون های بوت استرپ یک رابط گرافیکی در اختیار شما قرار داده و در انتهای کار، کد های HTML آن را برای شما آماده می کند - یعنی دیگر لازم نیست خودتان را درگیر کدهای شلوغ HTML کنید.
- Bootstrap Button Generator. نه به اندازه کدهای گرید، ولی کار کردن با دکمه های بوت استرپ برای عده ای واقعا دشوار است! این ابزار به شما اجازه می دهد مشخصات دکمه ی مورد نظر خود را به راحتی انتخاب کنید تا در نهایت کد HTML آن را در اختیار شما بگذارد.
- Pingendo. برخلاف موارد قبلی این ابزار را باید در کامپیوتر خود دانلود و نصب کنید! Pingendo با ویرایشگر متن، رابط گرافیکی، ابزارهای آماده و قالب های از پیش ساخته اش به شما اجازه میده که خیلی سریع و راحت یک پروژه بوت استرپ را راه اندازی کنید.
- Bootmetro. اگر می خواهید از بوت استرپ جهت ساخت یک رابط کاربری مترو استایل استفاده کنید، این ابزار قطعا به کارتان خواهد آمد.
- JSFiddle. اگر برنامه نویس تحت وب باشید به احتمال زیاد تاکنون با این سایت آشنا شده اید! JSFiddle بیشتر به درد حرفه ای ها می خورد یا کسانی که خیلی سریع می خواهند قابلیتی را تست کرده و از عملکرد کدهای خود مطمئن شوند. اگر می خواهید از بوت استرپ استفاده کنید، باید ابتدا آن را به پروژه خود وارد کرده باشید.
CodePen. بهترین رو گذاشتیم آخر از همه! اگر فقط یک ابزار برای کار با نه تنها بوت استرپ بلکه تمامی فریم ورک و کتابخانه های طراحی وب می خواهید، CodePen بهترین گزینه است. در این وبسایت علاوه بر اینکه قادرید کدها و پروژه های بوت استرپ خود را بسازید، می توانید پروژه های سایر کاربران را نیز مشاهده کرده و از ایده و کدهای خلاقانه آن ها استفاده کنید.
آشنایی با تعدادی از کامپوننت های بوت استرپ
- Container. کانتینر بوت استرپ عرض محتوای صفحه شما را محدود می کند و برای استفاده از سیستم گرید یا سطون بندی بوت استرپ ضروری است. برای کسب آگاهی بیشتر می توانید مقاله آشنایی با Container بوت استرپ را مطالعه کنید.
-
Grid. به جرات می توان گفت بهترین قابلیت Bootstrap، سیستم گرید آن می باشد که امکان سطون بندی محتوای صفحه را به شما می دهد. برای استفاده از گرید بوت استرپ باید به ترتیب کلاس های
.containerو.rowو.col-را بکار ببرید. - Navbar. بعید میدونم امروزه سایتی را پیدا کنید که از نوعی نوار پیمایشی در بالای خود استفاده نکرده باشد! ابزار Navbar بوت استرپ به شما اجازه می دهد با نوشتن چند خط کد ساده یک نوار پیمایشی کاملا ریسپانسیو را در سایت خود داشته باشید.
- Button. با وجود اینکه درست کردن دکمه ها با CSS کار شقل القمری نیست ولی اگر بخواهید دکمه هایی در حد دکمه های بوت استرپ را در سایت خود داشته باشید باید اقلا 30 دقیقه برای آن ها وقت بگذارید که خوشبختانه با استفاده از دکمه های این فریم ورک می توانید این 30 دقیقه زمان را برای خودتان ذخیره کنید.
- Form. صحبت از ذخیره زمان شد خوب است بدانید یکی از بهترین ابزار های بوت استرپ برای صرفه جویی در زمان، قابلیت Form آن می باشد. این قابلیت امکان چینش سریع و آسان فرم های سایت را برای شما فراهم می کند.
-
Table. اگر هیچ وقت حال استایل کردن مواردی چون جداول سایت تان را نداشتید خبر خوش اینکه تنها با اضافه کردن کلاس
.tableبه جداول می توانید آن ها را استایل کنید. - Modal. اگر با مودال ها آشنا باشید می دانید که پنجره هایی هستند که مانند یک پاپ آپ روی سایت شما باز شده و فوکوس صفحه را به یک فرم یا اطلاعاتی چیزی منتقل می کنند. و اما در مورد مودال Bootstrap باید به جرات گفت که این مودال یکی از خوش ساخت ترین مودال های حال حاضر در اینترنت است تا حدی که اگر از بوت استرپ هم استفاده نکنید ممکن است وسوسه شوید این مودال را در وبسایت خود بکار بگیرید.
- Tooltip. اگر می خواهید زمانی که موس را روی نوشته ای چیزی می برید اطلاعاتی در مورد آن باز شود، قطعا Tooltip به کارتان خواهد آمد.
- Popover. برخلاف Tooltip، پاپ آپ معمولا زمانی نمایش داده می شود که روی دکمه یا لینکی کلیک کنید و نسبت به Tooltip ساختار پیچیده تری دارد.
- Card. در آخرین نسخه بوت استرپ المان های Well, Panel و Thumbnail یکی شده و در ساختاری با عنوان Card یا کارت قرار گرفته اند. کارت ها امروزه به یکی از اصلی ترین اجزای وبسایت ها تبدیل شده و برای نمایش محتوای مختلفی چون پین ها، گالری، تیتر و خلاصه اخبار و غیره استفاده می شوند.
- Carousel. اگر از دسته افرادی هستید که بی برو و برگشت باید در سایت خود از اسلایدر استفاده کنند، قابلیت Carousel بوت استرپ می تواند نیازهای اصلی شما به یک اسلایدر را تامین کند. با وجود اینکه ابزارهای بسیار مناسب تری برای ساخت اسلایدر در سطح اینترنت موجود است ولی اگر دنبال امکانات پیشرفته نیستید بهتر است از همان Carousel استفاده کنید.
- Collapse. باز در آخرین نسخه بوت استرپ مهندسان آن دست به خلاقیت زده و تعدادی از قابلیت های شبیه به هم آن را یکی کرده اند. ابزار Collapse در نسخه 4 بوت استرپ جهت ایجاد تب و آکاردئون ها استفاده می شود.
- Media Object. مدیا آبجکت یکی از عناصر بسیار تکرار شونده در وب است که برای ساخت بخش هایی چون توئیت ها، نظرات و استاتوس ها بکار می رود.
- Jumbotron. تا به حال شده سایتی را باز کنید و به یک باره نوشته ای بزرگ با کمی پاراگراف مکمل و یک دکمه CTA روبروی تان ظاهر شود؟! به این ساختار می گویند Hero و بوت استرپ به آن می گوید Jumbotron.
- Toast. مدیریت پوش نوتیفیکیشن ها (Push Notification) در بوت استرپ توسط ابزار Toast انجام می شود.
- Progress. اگر می خواهید روند پیشرفت یک عملیات در سرور یا لود شدن فایلی چیزی را به کاربرتان نمایش دهید، قابلیت Progress بوت استرپ می تواند این کار را برایتان انجام دهد.
- Badge. همانند دکمه ها ساخت لیبل ها نیز با CSS به راحتی انجام می شود ولی ابزار Badge می تواند این زمان را برای شما صرفه جویی کند.
آشنایی با تعدادی از پلاگین یا افزونه های Bootstrap
هرچند بوت استرپ، فریم ورک بسیار کاملی است ولی باز ممکن است تمامی امکانات مورد نیاز شما را در دل خود نداشته باشد. در ادامه تعدادی از پلاگین های پرکاربرد بوت استرپ را به شما معرفی می کنیم...
- Color Picker. اگر لازم است کاربران در بخشی از اپلیکیشن یا سایت شما رنگی را انتخاب کنند، پلاگین Color Picker می تواند این قابلیت را به آن اضافه کند. ورود به سایت Color Picker...
- Bootstrap Validator. یک پلاگین ساده و جمع و جور جهت انجام راستی آزمایی فرم ها در Bootstrap. ورود به سایت Bootstrap Validator...
- Responsive Pagination. اگر می خواهید لیست بلند بالایی از صفحات را در سایت خود نمایش دهید نگران نباشید چون پلاگین Responsive Pagination تمامی صفحات را به شکل کاملا ریسپانسیو برای شما نمایش می دهد. ورود به سایت Responsive Pagination...
- Bootstrap Tree View. همانطور که می دانید لیست های درختی برای دسترسی آسان به فایل ها و فولدر ها استفاده می شوند. اگر به چنین ساختاری در سایت یا اپلیکیشن تحت وب خود نیاز داشتید می توانید از این پلاگین استفاده کنید. ورود به سایت Bootstrap Tree View...
- Fuel FX. یکی از بهترین پلاگین های موجود برای بوت استرپ که جای خالی کامپوننت هایی چون قابلیت انتخاب تاریخ (Datepicker)، چک باکس و رادیو باکس سفارشی، لودر، کومبو باکس، دکمه جستجو، تقویم و غیره را برای شما پر می کند. ورود به سایت Fuel FX...
- EkkoLightbox. یکی دیگر از پلاگین های خوش ساخت که بر پایه ی مودال Bootstrap ساخته شده و امکان نمایش تصاویر، فیلم ها و دیگر انواع محتوا را در ساختار Lightbox به شما می دهد. ورود به سایت EkkoLightbox...
معنای لفظی "Bootstrap" یعنی چه؟
بخوام براتون سادش کنم، یعنی... "کسی که بتونه گلیم خودشو از آب بکشه بیرون - بدون کمک دیگران!"
ریشه کلمه از یه ضرب المثل انگلیسی میاد، که میگه "با بند پوتینت، خودتو از حسار بالا بکشی"* - با وجود اینکه این کار عملا غیر ممکنه ولی به این معنیه که بتونی بدون کمک دیگران، کارت رو انجام بدی.
ریشه اصطلاح Boot در کامپیوتر هم همین Bootstrap است و اگه دقت کرده باشید موقع Boot شدن کامپیوتر نیز چنین اتفاقی می افته.. یعنی مثلا وقتی کامپیوتر را روشن می کنید، در طی فرایند Boot شدن، کامپیوتر شما بدون اینکه نیاز به ورودی چیزی داشته باشه، خودش خودشو راه اندازی می کنه!
در مورد بوت استرپ هم واضحه که هدف سازندگان فریم ورک این بوده که تمام افراد - چه کدنویسان حرفه ای، چه کسانی که زیاد با کدنویسی آشنا نیستند - بتوانند پروژه های خود را بدون کمک دیگران، به پایان برسانند.
* "Pull oneself over a fence by one's bootstraps"
جمع بندی
خب اکنون دقیقا می دانید بوت استرپ چیست و چه کاربردی دارد. قدم بعدی مطمئنا استفاده از این فریم ورک قدرتمند در وبسایت یا پروژه بعدی تان است. برای اینکار هم می توانید تمامی فایل های آن را از سایت رسمی بوت استرپ دانلود کرده و هم می توانید از CDN بوت استرپ به صورت آنلاین استفاده کنید. فقط مراقب باشید! چون اگر یک بار این فریم ورک را امتحان کنید، دیگر راه بازگشتی وجود ندارد!










ممنون از پست خوبتون.